Wenn du Web-Projekte mit WordPress erstellst, wirst du früher oder später den Bedarf haben, Beiträge dynamisch auf einer Seite auszugeben. Sei es komplett, als Linkliste oder mit einem Intro-Text.
In diesem Artikel zeige ich dir, wie du genau dieses Vorhaben effektiv, schlank und flexibel umsetzen kannst.
Inhaltsverzeichnis
Typische Anwendungsbeispiele
Es gibt viele Fälle, in denen die wordpress-typische Trennung von Beiträgen und Seiten eine dynamische Ausgabe von Inhalten einschränkt.
Das gilt zum Beispiel bei:
- Startseiten, die festen Text mit bestimmten, aktuellen Beiträgen kombinieren wollen
- Themenseiten, auf denen bestimmte Beiträge mit passenden Informationen angezeigt werden sollen
- Seiten, die nur bestimmte Informationen von anderen Beiträgen anzeigen sollen (Shop-Ansicht)
Gutenberg-Block
Seit dem großen WordPress Update mit dem Gutenberg Editor (ab Version 5.0) gibt es einen Standard-Block „Neue Beiträge“.
Damit kannst du an einer beliebigen Stelle im Content deine neuesten Beiträge ausgeben. Somit bietet WordPress zum ersten Mal von Haus aus eine solche Möglichkeit.

Diese Ausgabe ist praktisch – war aber leider sehr unflexibel. Seit WordPress Version 5.4.1 gibt es einige neue Optionen für den Block, mit dem du bereits recht viele Einstellungen machen kannst (zum Beispiel das Beitragsbild anzeigen und Kategorien wählen).
Wenn dir diese Optionen nicht reichen, schau dir die nachfolgenden Möglichkeiten an, um vollkommen flexibel Beiträge auf Seiten anzuzeigen.
Schlankes Plugin
Eine einfache Möglichkeit, die vor allem Designern und Webmastern mit CSS-Skills gefallen wird, ist das Plugin Display Posts Shortcode von Bill Erickson.
Es erlaubt dir, an einer beliebigen Stelle in deinem Content einen Shortcode einzufügen, welcher bestimmte Beiträge ausgibt. Damit bleibt dein Inhalt im Backend sauber und sehr gut lesbar.
Welche Beiträge genau ausgegeben werden, kannst du über eine große Auswahl an Attributen steuern. Du kannst damit zum Beispiel folgende Einstellungen vornehmen:
- Nur Beiträge aus einer bestimmten Kategorie ausgegeben
- Nur Beiträge mit einem definierten Tag (Schlagwort) ausgeben
- Per IDs festlegen, welche Beiträge ausgegeben werden
- Wieviele Beiträge in welcher Reihenfolge ausgegeben werden
- Ob du nur den Beitragstitel mit Bild anzeigen möchtest, oder auch den Inhalts des Beitrags anreißen möchtest
- … und unzählige Dinge mehr!
Beiträge zu einer bestimmten Kategorie kannst du so ausgeben:
[display-posts category="wunschkategorie"]
Soll der Artikel außerdem angerissen werden, reicht ein weiteres Attribut aus:
[display-posts category="wunschkategorie" include_excerpt="true"]
Und damit nur die 3 neuesten Artikel ausgegeben werden, ergänzt du einfach folgendes:
[display-posts category="wunschkategorie" include_excerpt="true" posts_per_page="3"]
Eine Übersicht der möglichen Parameter findest du hier. Außerdem lohnt sich ein Blick in das Plugin-Wiki bei Github. Die Möglichkeiten sind praktisch endlos!
Wie du siehst, ist dieses einfache Plugin sehr mächtig, wenn es darum geht, deine WordPress-Seite auf das nächste Level zu heben. Hast du die nötigen Daten ausgegeben, kannst du sie nach belieben per CSS stylen.
Eigener Shortcode
Möchtest du es NOCH flexibler und schlanker, kommst du nicht um einen eigenen Shortcode herum. Du sparst dir damit fremde Plugins und lädst nur den Code, den du wirklich brauchst.
Ich zeige dir an einem einfachen Beispiel, wie du einen eigenen Shortcode für die Ausgabe von Beiträgen auf Seiten erstellst.
Die Wunsch-Ausgabe
Nehmen wir an, du möchtest per Shortcode den Titel und das Bild von allen Beiträgen in einer bestimmten Kategorie ausgeben. Beides soll verlinkt sein und auf den Leser per Klick auf entsprechenden Beitrag führen.
Optisch soll das Ganze als Grid mit zwei Spalten aufgebaut sein.
PHP und WordPress Funktionen
Als erstes legen wir uns einen eigenen Shortcode an. Der folgende Code kommt in die functions.php (Child-Theme benutzen).
//Eigener Shortcode [posts]
function shortcode_posts_function() {
$content = "Yay!";
return $content;
}
add_shortcode('posts', 'shortcode_posts_function');Verwendest du nun den Shortcode in deiner Seite, wird an dieser Stelle ein euphorisches „Yay!“ ausgegeben. Das zeigt schonmal, dass unser Shortcode funktioniert und wird sind bereit, weiterzumachen.
Dann kann es jetzt ans Eingemachte gehen!
Was wir brauchen sind nun alle Beiträge aus einer bestimmten Kategorie. Dazu nutzen wir die WordPress Funktion „get_posts“ mit den passenden Parametern.
Wir holen uns damit max. 6 Beiträge aus der Kategorie „produkte“.
function shortcode_posts_function(){
//Parameter für Posts
$args = array(
'category' => 'produkte',
'numberposts' => 6
);
//Posts holen
$posts = get_posts($args);
//Inhalte sammeln
$content = "";
foreach ($posts as $post) {
$content .= "Titel: ".$post->post_title."<br/>";
$content .= "Bild URL: ".get_the_post_thumbnail_url($post->ID, 'full')."<br/>";
$content .= "Link: ".get_permalink($post->ID)."<br/>";
$content .= "<br/><br/>";
}
//Inhalte übergeben
return $content;
}
add_shortcode('posts', 'shortcode_posts_function');Du siehst jetzt eine einfache, größtenteils unformatierte Ausgabe deiner Post-Daten (Titel, URL des Beitragsbildes, Permalink).
Wichtig: Ein Shortcode sollte niemals direkt etwas ausgeben (z.B. per „echo“).
Der Inhalt muss per „return“ zurückgegeben werden, um an der richtige Stelle im Content zu erscheinen.
Um trotzdem mit „echo“ und einfachem HTML arbeiten zu können, kannst du PHPs Output-Buffer nutzen. Dieser speichert die Ausgabe zwischen und kann den Inhalt anschließend zurückgeben.
Da unsere Ausgabe noch relativ simpel ist, verzichte ich in diesem Fall darauf, den Output Buffer zu verwenden.
Das Ergebnis gestalten
Unser Shortcode gibt uns jetzt die benötigten Daten aus. Im letzten Schritt gestalten wir die Ausgabe jetzt passend per HTML/CSS und verlinken sowohl den Titel als auch das Bild.
Dazu ergänzen wir unseren PHP-Code um notwendiges HTML. Die ganze Ausgabe muss in einen eigenen Container, damit wir die Elemente später vernünftig adressieren und gestalten können.
Außerdem kommt auch jeder Einzel-Beitrag in einen eigenen Container. Mit Hilfe des Flexbox-Modells (mittlerweile bin ich auch warm damit geworden ;-)) können wir die Beiträge anschließend unkompliziert in zwei Spalten darstellen.
Hierbei musst du besonders aufpassen, dass du die einfachen und die doppelten Anführungszeichen richtig setzt.
Ich setze die PHP Ausgabe in einfache Anführungszeichen, damit ich im HTML die normalen, doppelten Anführungszeichen verwenden kann.
Angepasster Shortcode
function shortcode_posts_function(){
//Parameter für Posts
$args = array(
'category' => 'produkte',
'numberposts' => 6
);
//Posts holen
$posts = get_posts($args);
//Inhalte sammeln
$content = '<div class="posts">';
foreach ($posts as $post) {
$content .= '<div class="post">';
$content .= '<a href="'.get_permalink($post->ID).'"><div class="title">'.$post->post_title.'</div></a>';
$content .= '<a href="'.get_permalink($post->ID).'"><img src="'.get_the_post_thumbnail_url($post->ID, 'full').'" class="thumb"></a>';
$content .= '</div>';
}
$content .= '</div>';
//Inhalte übergeben
return $content;
}
add_shortcode('posts', 'shortcode_posts_function');Einfaches CSS
Mit ein wenig CSS können wir unsere Ausgabe nun stylen.
.posts{
display: flex;
flex-wrap: wrap;
}
.posts .post{
width: 50%;
padding: 20px;
box-sizing: border-box;
}
.posts .post .title{
font-size: 20px;
margin: 0 0 15px 0;
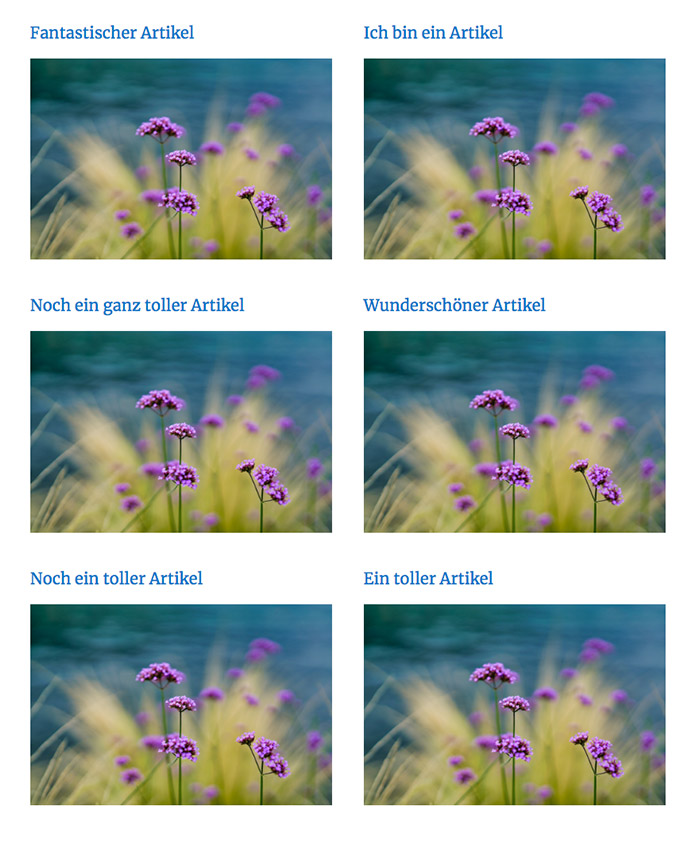
}Das Ergebnis
Und so könnte das Ganze am Ende aussehen:
Die restliche Gestaltung und Anpassung überlasse ich jetzt ganz dir! Du kannst die Snippets perfekt an deine eigenen Vorstellungen anpassen.
Kundentaugliches Ergebnis
Nun kannst mit Hilfe eines einfachen Shortcodes passende Beiträge ausgeben (und noch viel mehr).
Damit lassen sich auch ohne aufwendige Backend-Anpassungen individuelle WordPress-Seiten gestalten. Und den Einsatz eines solchen Shortcodes traut man sogar Artikel-Redakteuren oder Kunden zu. 🙂




Die Informationen sind bereits sehr hilfreich. Allerdings kann ich dadurch noch nicht genau mein Problem lösen oder ich baue einen Fehler ein.
Ich habe verschiedene Kategorien erstellt (sowohl in Ober- und Unterkategorien eingeteilt). Gleichzeitig habe ich verschiedene Seiten erstellt, auf die ich nun aus den einzelnen Unterkaegorien erscheinen lassen möchte, aber auch nur diejenigen, die zur gleichen Kategorie bzw. Seite gehört.
Wie kann ich dieses Problem lösen? Habt Ihr ein Beispiel dafür? Oder vielleicht auch eine Anleitung?
Vielen Dank für Eure Mühe.
Dafür kannst du den
categoryParameter der get_posts Funktion nutzen.Danke für den hilfreichen Artikel!
hallo,
danke für Deinen Beitrag.
Vielleicht kannst Du mir helfen.
Ich verstehe nicht, warum auf meiner wordpress Startseite nicht alle Beiträge aufgeführt sind und auch der Datenschutz nicht ersichtlich ist.
Für den Datenschutz habe ich eigene WordPress Seite, aber irgendwie keinen Link zur Startseite.
Kannst Du mir das erklären?
Viele Grüße
Kerstin
Das kann man so pauschal nie beantworten, da es dafür viele Gründe geben kann.
Liebe Grüße
Hi Timo,
toll gemacht. — Vielleicht kannst Du mir bei einem Problem helfen: Ich möchte auf einer Seite nur die Beiträge eines bestimmten Autors/Benutzers ausspielen (es gibt diverse Beiträge von unterschiedlichen Autoren/Usern). Wie muss Dein Script angepasst werden, damit das funktioniert.
Danke Dir im Voraus für eine Antwort
Alexa
Hi Alexa,
das kannst du recht einfach integrieren, da es für get_posts (https://developer.wordpress.org/reference/functions/get_posts/) auch einen „author“ Parameter gibt.
Es kann sogar sein, dass das mittlerweile direkt im Block-Editor geht.
Liebe Grüße
Timo
Danke Timo,
das hat super geklappt mit „author_name“! — Da ich keine PHP-Profi bin: Wie kann ich gleich die kompletten Beiträge des Autors ausgeben und nicht nur einen Auszug mit Bild/Link?
Dankeschön vorab
Alex
Super, gerne. Da musst du jetzt allein weiter machen. 😉
Hi,
danke für den Beitrag! Du hast geschrieben „Ein Shortcode sollte niemals direkt etwas ausgeben (z.B. per „echo“).“ Und das man „PHPs Output-Buffer“ verwenden sollte.
Auf der WordPress Seite wird auch HTML verwendet: https://developer.wordpress.org/plugins/shortcodes/shortcodes-with-parameters/#complete-example
Als Neuling im Bereich PHP versteh ich das nicht ganz. Darf ich HTML verwenden oder nicht?
Gruß
Kevin
Hi Kevin, das HTML im Beispiel wird aber nicht direkt ausgegeben, sondern von der Funktion nur zurückgegeben. Also ist es korrekt.
Hallo. Vorab ich bin nicht der „Super“ WordPresser 😉
Dein Beitrag bzw. das Plugin „Display Posts Shortcode“ ist super Klasse 🙂
Leider kann ich meine Problem damit nicht lösen :-/
Das Plugin „Display Posts Shortcode“ kann ja „Nur Beiträge aus einer bestimmten Kategorie“ oder auch „Nur Beiträge mit einem definierten Tag (Schlagwort)“ ausgeben.
Genau das suche ich aber nicht für Beiträge sondern für Seiten!
Leider finde ich einfach keine Lösung bzw. keine Plugin in der WP Welt 🙁
Kannst Du mir da vielleicht weiterhelfen?
vlG Mike
Hi Mike, ob es da ein Plugin gibt weiß ich so leider nicht.
Aber die Funktion, die du brauchst, ist diese: https://developer.wordpress.org/reference/functions/get_pages/
Mit einem eigenen Shortcode kannst du diese nutzen und Seiten nach verschiedenen Kriterien ausgeben.
Liebe Grüße!
Moin,
Danke für den Artikel, genau sowas habe ich gesucht. Gute Anleitung 🙂
Schönen Abend noch…
Beste Grüße
sassie
Hallo zusammen, ich denke ich bin bei diesem Thema hier richtig- wenn ich auch noch nicht wirklich auf die Lösung meines Problems gestoßen bin…. vielleicht könnt Ihr mir ja helfen?
Seit heute funktioniert bei mir im Standard- Editor von WordPress (alles darüber hinaus übersteigt meine technischen Fähigkeiten 😉 ) die Funktion „Bestimmte Beiträge auswählen“ zur Auswahl von bestimmten Blogbeiträgen, die auf einer Seite angezeigt werden sollen, nicht mehr. Bisher musste ich zum hinzufügen eines neuen Beitrags im Auswahlfeld (auf der entsprechenden Seite- Einstellungen- Block- „Bestimmte Beiträge auswählen“) lediglich den Beitragstitel anschreiben, dann wurde mir dieser zur Auswahl angezeigt. Jetzt dreht sich das Rädchen unendlich lange, ohne dass eine Auswahl erscheint- ich komme nicht weiter- und auch das Löschen bestehender Beiträge auf der Seite funktioniert nicht. Sie bleiben einfach bestehen. Was mache ich falsch? Könnt Ihr mir vielleicht helfen? Ich bin schon komplett verzweifelt… Liebe Grüße, Ela
Hallo zusammen
Frage: ich möchte im WordPress auf der Frontseite ein paar meiner Produkte abbilden lassen. Früher musste man die Kategorie „Home“ wählen UND bei der Produktauflistung den Stern markieren.
Heute sieht man diesen Stern nicht mehr. Nun weiss ich nicht, wie man dies steuern kann? Denn nur die Kategorie „Home“ bewirkt noch kein Abbilden auf der Frontpage.
Danke für eure Inputs
Pasquale
Moin zusammen,
wer kann mir mal helfen? Ich habe das Problem, dass WordPress mehrere Seiten mit dem gleichen Inhalt anzeigt. Bsp. unter domain.de/blog/page/1 ist aber identisch mit domain.de/blog/ das kann man doch bestimmt einstellen?
Bekomme auf 7 Seiten duplicate content
Danke für kurze Hilfe
Mark
Hallo Timo,
vielen Dank für den Beitrag! Sehr informativ. Ich bin gerade „gezwungen“ mit dem Standard Editor von WP zu arbeiten und somit muss ich an einer einzigen Stelle den „Neuste Beiträge“ Block einfügen. Mit Shortcode wäre schon wieder zu komplex.
Nun die Frage: Gibt es die Möglichkeit per CSS die dortigen Beitragsüberschriften in Form und Größe zu ändern? Ich finde einfach nicht die passende Klasse dafür. Und wenn, dann verändert sie gleich auf der gesamten Website die Überschriften.
Hi Carsten, na klar, das ist kein Problem.
Du musst bei deinen CSS Styles auf jeden Fall die entsprechende Klasse (.wp-block-latest-posts) bei der Adressierung der Überschrift etc. nutzen.
Dann gilt der Style auch nur dafür. 🙂
Perfekt! Ich danke dir vielmals!!
Darf ich dich eventuell noch einmal um Hilfe bitten? Ich finde im Netz einfach nichts entsprechendes. Ich habe es durch Deine schnelle Hilfe einwandfrei geschafft die Überschriften aus dem WordPress-Block mit CSS anzupassen. Leider werden jetzt auch die Links IN den Beiträgen mit der gleichen Formatierung ausgegeben. Kann man die nicht per Klassen trennen?
http://kgv-am-stadtpark.de/wordpress/aktuelles/ siehe den vierten Beitrag.
Ich wäre dir noch einmal sehr verbunden, wenn du mir helfen könntest. 🙂
Normalerweise haben die Überschriften immer eigene Klassen, sodass du den Titel direkt adressieren kannst.
Notfalls kannst du aber auch den Content der Beitragsvorschau nutzen um dort den Style wieder zu normalisieren. Das ist bei dir die Klasse „wp-block-latest-posts__post-full-content“.
Damit könntest du den Style für deine Links (.wp-block-latest-posts__post-full-content a{}) entsprechend korrigieren.
Nur eine schnelle Idee, ohne jetzt genau dein Theme zu kennen. 😉
Hallo Timo,
nochmal vielen, lieben Dank für deine Hilfe. Ich werde nämlich noch verrückt damit. 😀 Ich nutze eigentlich Themes, wo ich es gewohnt bin alles individuell definieren zu können.
Für die Beitragsliste auf der Seite verwende ich den ganz normalen Design-Block von WP und habe da eben keine Konfigurationsmöglichkeiten für die Überschriften gefunden. Das ist auch mein Problem.
Im Grunde möchte ich nur die verlinkten Überschriften anpassen. Leider verändert .wp-block-latest-posts a:link/visited immer alle Links, auch im Content. :/
Und .wp-block-latest-posts__post-full-content a{} hatte leider keine Asuwirkung. 🙁
Ok, ich habe es doch hinbekommen. Nur hat jetzt irgendwie die Testfarbe im CSS keine Auswirkungen mehr 😀
Geschafft! :D:D:D Danke!
Erstmal Kompliment für die Arbeit!
Mir ist allerdings nicht wirklich klar, was ich im Shortcode-Block von WordPress eintragen muss, damit dieser auch auf der Seite angezeigt wird. Ich finde in deiner Anleitung keine Namensdefinition oder ID-Nummer für den Shortcode.
Ich würde es gerne mit deiner Anleitung auf meiner Seite umsetzen, da ich aktuell für die Umsetzung meiner Startseite etliche Plugins nutze damit es so aussieht wie ich es gerne hätte. Das würde mit deinem Code weitaus schlanker werden.
Ich hoffe du bist noch aktiv.
Grüße ittweak
Moin, danke! Der Shortcode ist [posts], aber du kannst ihn nach belieben anpassen.
Ich bin auch ein Freund davon, große Plugins durch schlanke, eigene Shortcodes zu ersetzen.
Danke dir. Jetzt hat es funktioniert. Das basteln kann starten.
Werd mich sicherlich nochmal mit ein paar Fragen melden.
Hallo Timo, danke Deine Lösung funktioniert.
Ich habe get_the_excerpt($post->ID); hinzugefügt, das funktioniert auch, allerdings alle erzeugten Weiterlesen-Links zeigen auf dieselbe Seite, auf die wo sich die Blogbeiträge befinden. Was fehlt? Ein Parameter nach dem $post->ID?
LG
Dejan
Hi und danke für die tolle Anleitung. Auf einer meiner Webseiten klappt das auch prima. Auf einer weiteren hätte ich gerne, dass auf der Startseite mehrere Shortcodes eingefügt werden können für mehrere Kategorien. Also etwas Startseitentext, dann sollen die Posts von Kat1 kommen, dann wieder etwas Text und die Posts der Kat2. Wie muss ich deinen Quellcode ändern, damit dies geht?
Ich schiebe mal gleich eine weitere Frage hinterher: Geht das ganze auch für Schlagwörter?
Ja, das geht auch. Schau dir mal die Möglichkeiten von get_posts() an.
Hi, entweder du erstellst zwei Shortcodes und änderst entsprechend die Kategorie oder du nutzt einen Parameter in deinem Shortcode, in dem du die Kategorie übergibst.
Das oben genannte Plugin kann das übrigens auch, falls du es nicht selber bauen möchtest. 🙂
Guten Tag
danke für Artikel. Eine Frage… mit Gutenberg kann ich ja nur Titel anzeigen. Ich würde aber gerne auf der Frontseite immer gerne den neusten Artikel samt anrissest ausgeben… geht das ohne css..? ohne plugin…? danke
pke
Hallo, ich glaube das ist nicht ohne zusätzliche Arbeit möglich.
Hallo,
erstmal vielen Dank für die Anleitung, ist genau das was ich gesucht habe. Eine Frage hab ich noch dazu: Lässt sich auch der Autor, die ersten paar Sätze vom Beitrag und dann ein Link zu mehr lesen anzeigen?
Grüße Anton
Moin Anton,
ja klar – das lässt sich alles mit ausgeben.
Schau dir mal die entsprechenden WordPress Funktionen an, dann ist das mit den gegebenen Infos aus dem Beitrag gut zu machen.
Liebe Grüße
Guten Tag,
Ich bin über den interessanten Artikel gestolpert und hätte da eine Frage. Ich habe mit Elementor ein Archiv für eine bestimmte Kategorie erstellt. So weit so gut, nur haut er statt den Beiträgen nur die eine Kategorie raus. Was mach ich falsch?
Moin, mit Elementor kenne ich mich leider nicht aus, ich habe keine Ahnung was da im Hintergrund abläuft. Sorry. 🙂
Hi ich hab mal eine Frage bezüglich wie lange ich den Beitrag anzeigen lassen will. Gibt es eine Möglichkeit einzustellen, das die Beiträge nach einem bestimmten Datum nicht mehr angezeigt werden? Würde sehr gerne das Plugin benutzen, welches du oben vorgestellt hast.
Das funktioniert mit dem genannten Plugin. Schau dir mal die einzelnen Parameter an: https://displayposts.com/docs/parameters/#query-parameters
Wenn man zwei verschiedene Kategorien auf zwei verschiedenen Seiten der gleichen Website anzeigen will, was muss angepasst werden? Würde gern zwei verschiedene Shortcodes, z.B. kat1posts und kat2posts festlegen, schaffe es aber nur die ganze Site abzuschießen 🙂
Entweder du legst dir Attribute für die verschiedenen Kategorien an, oder du erstellst dir einfach zwei verschiedene Shortcodes.
Auch der Funktionsname muss dann natürlich jeweils einzigartig sein!
Ich wollte den Weg der zwei verschiedenen Shortcodes gehen, weiss aber nicht genau was ich an dem o.g. Code ändern muss, damit die beiden Shortcodes sich unterscheiden…bislang schieße ich mir nur die Seite ab, da sich die beiden noch in was zu sehr ähneln.
Deine andere Idee war Attribute für Kategorien festzulegen, was meinst du damit und hast du ein Beispiel für mich?
Vor allem der Funktionsname und der Shortcode-Name müssen dann einzigartig sein.
Zum Thema Attribute poste ich in Zukunft gerne mal was. 🙂
Also zuerst mal VIELEN DANK für das Tutorial! Das hat zum einen perfekt geholfen ein Problem zu lösen und zum anderen hat es mir sozusagen die Motorhaube zu WordPress geöffnet. Anhand Deines Beispiels hab ich sehr viel über die Programmierung von WordPress gelernt und verstanden, wie man was in dem Framework programmieren kann!
Zum Thema Attribute hab ich in einem konkreten Anwendungsfall Deinen Code einfach ein bisschen erweitert und den Shortcode damit dynamisch gemacht:
function shortcode_posts_by_cat( $atts)
{
$atts = array_change_key_case((array)$atts, CASE_LOWER);
$cat = $atts[‚kategorie‘];
//Parameter für Posts
$args = array(
‚category_name‘ => $cat,
’numberposts‘ => 10
);
//Posts holen
$posts = get_posts($args);
$content = „“;
foreach ($posts as $post) {
/* some code to fill $content */
}
return $content;
}
add_shortcode( ‚posts_cat‘, ’shortcode_posts_by_cat‘ );
Aufruf mit:
[posts_cat kategorie=“Demo“]
Ich hab das ganze allerdings nicht in die functions.php gepackt, sondern ein kleines Plugin daraus gebaut, damit ich die Funktion Theme-unabhängig nutzen kann.
Aber das ist eine andere Geschicht, die in einem anderen Tutorial erklärt werden soll 🙂
Klasse, dass dir mein Tutorial geholfen hat. Danke für die Rückmeldung.
Eine Variante mit Attributen habe ich mir ebenfalls erstellt – ggf. pflege ich das oben mal ein.
Auch das Thema „Mini-Plugins“ werde ich gern mal zeigen. 🙂
Hallo Timo,
ich war so frei und habe Deinen Code etwas umgestrickt und erweitert…
Gerne möchte ich diesen Code hier zur freien Verfügung bereitstellen.
Die PHP Function:
function shortcode_posts_function()
{
//Parameter für Posts
$args = array(
‚category‘ => 1510,
’numberposts‘ => 4
);
//Posts holen
$posts = get_posts($args);
//Inhalte sammeln
$content = “;
foreach ($posts as $post) {
$content .= “;
$content .= ‚ID) . ‚“>‘ . $post->post_title . ‚‚;
$content .= ‚ID) . ‚“>ID, ‚full‘) . ‚“ class=“thumb“>‚;
$content .= “ . $post->post_excerpt . “;
$content .= ‚ID) . ‚“/>Weiterlesen‚;
$content .= “;
}
//Inhalte übergeben
return $content;
}
add_shortcode(‚posts‘, ’shortcode_posts_function‘);
Das CSS:
.posts {
display: flex;
flex-wrap: wrap;
}
.posts .post {
width: 50%;
padding: 20px;
box-sizing: border-box;
}
.posts .post .post_img {
float: left;
width: 45%;
padding: 0 10px 0 10px;
}
.posts .post .post_excerpt {
float: right;
width: 50%;
}
.posts .post .title {
font-size: 20px;
}
Liebe Grüße
Jörg
Danke dir!
Genau so ist es gedacht – ich liefere die Basics und wer möchte passt es für sich entsprechend an. Meine Variante ist mittlerweile auch weitaus komplexer geworden. 🙂
hmmm – den Code zu veröffentlichen hat leider nicht so geklappt…
Sollte Interesse bestehen, kann ich ihn Dir ja auch gerne per Mail zuschicken… oder lösche diesen Beitrag einfach, wenn es nicht passen sollte 🙂
LG
Jörg
Den Code von Jörg kann man leider nicht per copy paste verwenden, da die Synthax komplett zerschossen ist.
Hallo Timo,
vielen Dank für Deinen Code zum eigenen Shortcode. Ich benutze ihn mit dem Lahanna Theme und er funktioniert soweit ganz gut. Allerdings ignoriert er bei mir die „category“ (bei mir „lesertest“) – er zeigt zwar auch die beiden Artikel der Kategorie „Lesertest“ an, aber leider auch alle anderen 🙁
Sage ich im Shortcode, er soll nur 9 Artikel anzeigen, macht er das. Also scheint es nur an der category zu liegen. Hast Du evtl. einen Tipp für mich, was ich falsch gemacht habe?
Danke Dir schon mal.
Moin Jörg,
du kannst statt des Kategorie Slugs („lesertest“) auch die ID der Kategorie angeben. Teste es doch damit mal.
Liebe Grüße
Timo
Moin Timo,
vielen Dank für den Tipp. Der funzt einwandfrei 🙂
Ein klasse Tutorial! Danke dafür.
Mega, freut mich! Danke für die Rückmeldung.
Das liegt daran, dass ‚category‘ benutzt wird. Für „Namen“ von Kategorien will WordPress anscheinend ‚category_name‘ als Befehl haben.
Habs gerade getestet und es funktioniert jetzt auch mit den Namen der Kategorien.
Die Namen immer in Kleinbuchstaben und mit den Bindestrichen.
Als Beispiel: Heißt deine Kategorie „Technik News“ dann müsste man in die Kategorie technik-news eintragen. Im zweifel einfach mal bei WordPress in die Kategorien schauen.
ich bin so dankbar für die wertvollen Hilfen, die ich hier so finde. Danke dafür!
Ich hab allerdings noch ein spezielleres Problem zu dem Thema. Ich möchte die Beiträge zeitversetzt anzeigen lassen und zwar jeden Tag einen, ab einem bestimmten Startdatum. Das Datum muss sich aber an die Registrierung anpassen. Also wenn via Membership jemand als autorisierter Nutzer frei gegeben ist, dann am ersten Tag Beitrag eins, am nächsten Beitrag zwei. Insgesamt 24 Tage hintereinander. Das muss sich quasi für jeden neuen Nutzer immer wiederholen. Wie Lektionen in einem Seminar mit variablem Start.
Kann ich das auch irgendwie als Halbwissende hin kriegen und wenn ja.
Das freut mich! Dein Vorhaben ist sicher möglich (du kannst z.B. prüfen, ob ein User eingeloggt ist. Und dann sicher auch, wann er sich registriert hat usw.).
Digimember* kann bspw. auch zeitversetztes Freischalten. Vielleicht wäre das eine einfachere Alternative, als alles selber zu schreiben.
Hi, ich habe seit Kurzem folgendes Problem:
meine Startseite zeigt nicht mehr den Beitragstext an. Das hat sie aber zuvor getan. Jetzt sehe ich nur die Überschrift und das Beitragsbild. Ich hoffe, du kannst mir helfen.
Liebe Grüße,
Anna
Hallo Anna,
solche Probleme können ganz verschiedene Ursachen haben. Eine generelle Beurteilung ist da leider unmöglich!
Im Zweifel mal die Vorschau eines Standard-Themes ansehen und gucken, ob das Problem dort auch auftritt. Außerdem mal temporär Plugins deaktivieren.
Damit lässt sich der Fehler eventuell bereits einkreisen!
Super, vielen Dank für den Tipp. Ich habe ein Plugin deaktiviert (unbezahlte Werbung). Jetzt wird mir wieder der Text angezeigt.
Ah, super! Danke für die Rückmeldung. 🙂
Hallo Timo,
ich habe eine Frage. Ich erstelle gerade eine neue Seite zu meinem Online Weinhandel. Ich habe bereits für jeden Weinproduzenten eine eigene Seite erstellt, um über die jeweiligen Produzenten zu informieren. Gerne würde ich am Ende jeder dieser Seiten die jeweiligen Weine des Produzenten (möglichst automatisch) anzeigen lassen. Ich habe bereits Attribute zu jedem Wein erstellt und diese mit dem jeweiligen Weinproduzenten verknüpft.
Welches ist die beste Möglichkeit, die richtigen Produkte einzufügen. Ich hoffe, ich habe mich verständlich ausgedrückt. Zur besseren Verständlichkeit habe ich direkt einen Link zu einem der Weinproduzenten eingefügt.
Vielen Dank, Christoph
Hallo Christoph,
ich weiß nicht wie viele Weinproduzenten du hast. Aber ich könnte mir vorstellen, dass du die Weinproduzenten als (Unter-) Kategorie anlegst. Dann kannst du die jeweiligen Weine in die Kategorie legen und unter der Hauptseite einfach ausgeben.
Beste Grüße, Timo
Hallo zusammen,
ich benutze das Enfold-Theme und bei mir funktioniert der eigene Shortcode einfach nicht. Ich habe ihn in einem code-Block und auch in einem shortcode-Block aufgerufen. Aber auf der Seite passiert nichts.
Was mache ich falsch?
Andreas
Hallo Andreas,
eine Ferndiagnose ist da immer schwierig. Wenn gar nichts passiert, wird die Funktion eventuell gar nicht ausgeführt.
Stimmen die Funktions- und Shortcodenamen?
Hast du bereits andere Funktionen in der functions.php, die erfolgreich genutzt werden?
Beste Grüße!
Guten Tag,
ich hoffe, ich habe nichts überlesen und meine Antwort ist schon in obigen Beiträgen enthalten.
Also seit Ende 2018 wird von meiner Redaktion eine WordPress-Installation mit Theme Enfold betrieben. Bisher kommen die neuen Artikel mit Beitragsbild immer im oberen Bereich dazu. Die Startseite ist inzwischen enorm voll und lädt dementsprechend langsam. Es wäre schön, wenn ich festlegen könnte pro Seite 10 Artikel, weitere dann auf Seite 2 / 3/ 4 usw.
Zwar ist unter Kategorien seitlich in einer Auswahlbox alles vorhandene automatisch aufgeführt, aber nur anhand der Überschrift weiss man ja nicht was dahinter steht.
Wäre für Tipps ausserordentlich dankbar.
Liebe Grüße
Linde
Moin, ich habe noch nie mit dem Theme gearbeitet. Aber da die Funktionen in diesem Fall alle vom Theme kommen, passt das nicht so richtig zu meiner individuellen Lösung. Es sei denn ihr wollt selber entsprechende Übersichten erstellen.
Eine passende Einstellung für die Artikel-Anzahl gibt es aber bestimmt auch für Enfold. Da würde ich nochmal nachforschen. Für Artikel auf mehreren Seiten gibt es den Blog-Feed und die Archiv Ansichten (die ihr im Zweifel natürlich noch anpassen könnt). Da braucht es in der Regel keine Extra-Lösung für.
Liebe Grüße!
Hallo,
vielen Dank für den Artikel. Wie kann ich die Darstellung im eigenen Shortcode erreichen, dass das Bild neben der Überschrift und einem Auszug angezeigt wird?
Viele Grüße
Alex
Moin Alex. Einfach die Ausgabe vom Beitragsbild vor Titel, dem Auszug (https://developer.wordpress.org/reference/functions/the_excerpt/) und der URL stellen. Dann per CSS das Bild links „floaten“. Oder ggf. jeweils Bild und den Rest in einen Container packen und dann Flexbox benutzen.
Beste Grüße!
PS: Das Update auf Gutenberg hat meine Code-Formatierung zerschossen, das muss ich mal wieder gerade rücken …
Ist nicht zu verstehen für mich. Ein direktes Beispiel wäre die bessere Antwort gewesen.
Beispiel wäre mir auch lieb …